
Тренды веб-дизайна 2018
СтатьиКаждый дизайнер и веб-разработчик заинтересован в том, чтобы идти в ногу со временем и создавать продукт, который будет соответствовать свежим направлениям и тенденциям.
Веб-разработка очень динамичная и на мой взгляд предугадать точно, что будет в следующем году, достаточно сложно, однако наметить общие пути вполне возможно.
Необходимо понимать, что тренды на 2018 год — это прямое продолжение 2017. Мы просто мысленно останавливаем процесс и предполагаем, что будет дальше.
Признаюсь честно — эту статью я немного дописал. Сначала у меня получилась стандартная спискота, но так жить нельзя. Поэтому я взял и переписал её немного по-другому. Я расскажу сначала об общих трендах, а затем освящу несколько направлений, про которые говорят в остальном мире, а вот в подборках и прогнозах российских товарищей этому места не нашлось.
Список трендов основан на прогнозах ведущих дизайн-студий и сообществ, Behance, а также на личных впечатлениях.
Общие тренды веб-дизайна
Анимация и видео
Анимация стала взрослой и теперь переходит к новому качеству — если раньше это были фоновые анимашки и интересные hover-эффекты (эффекты при наведении на элемент), то теперь анимация иллюстрирует взаимодействие с сайтом на более высоком уровне, показывает происходящие процессы.

Не помню где, но в этом году видел на одном сайте классную реализацию процесса поиска по сайту — пока он шёл, мне показывали анимацию по теме, и ожидание конца процесса прошло незаметно.
Но не одной анимацией элементов мы будем едины — к нам вернулась старая добрая gif-анимация, и в ближайшей перспективе уходить не собирается.Точно также и с использованием видео — интернет становится быстрее, лимиты безлимитнее, а смартфоны мощнее.

Интерактива становится все больше и больше.
Глубина интерфейса
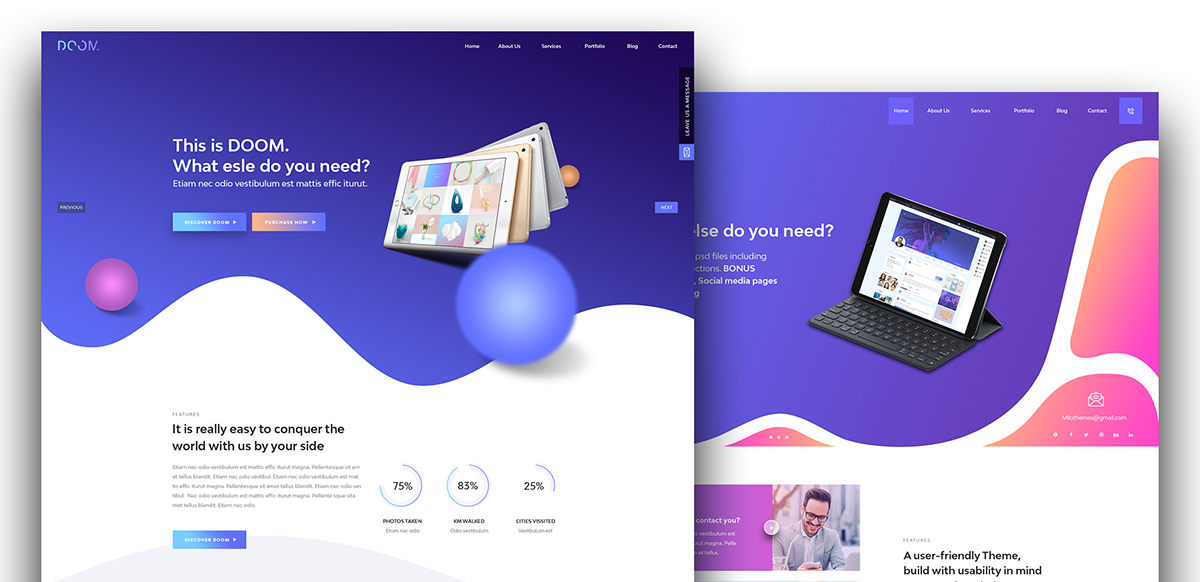
Плоский дизайн становится не таким уж и плоским — к нему добавляется глубина за счёт использования теней и полутеней. Теперь это не просто плоскость, а уже некоторое псевдо-трёхмерное пространство.

Вероятно, в очень близком будущем Flat будет заменён 3D-пространством, ибо к этому имеются все предпосылки.

Плоский и минималистичный дизайн в своё время очень пригодился, когда необходимо было показать красивую картинку при минимальных затратах — количество аудитории, читающей со смартфонов и планшетов, увеличилось, а их мощность и доступ в интернет оставляли желать лучшего.
Теперь эти ограничения постепенно сходят на нет. Минимализм, правда, остаётся, но становится более технологичным.
Типографика — сила
Для трендов работы с текстом в вебе на 2018 год не предумаешь лучше лозунга, чем «Больше текста крупного, меньше текста мелкого».
Для любителей длинных текстовых пассажей и оптимизации ключевыми словами настают грустные времена — люди всё меньше читают, а поисковые алгоритмы больше так не работают (могут даже забанить).

Пришло время больших по размеру заголовков и интересных гарнитур. Разнообразие различных шрифтов — в том числе и кириллических — позволяют использовать текст в качестве самодостаточного, а иногда и главного элемента дизайна.
Согласно исследованию WebAIM 67.5% пользователей читает на сайте только заголовки, и лишь 7.3% читает текст. Повод задуматься.
Авторский графический контент
Тенденции в дизайне пришли к тому, что всё меньше и меньше мы используем фотографии и графику со стоков, и всё чаще фотографируем и рисуем сами.
Связано это, скорее всего, с большей персонализацией веб-пространства, о котором расскажу в конце.

Такая же тенденция наблюдается и графическом дизайне — важно использовать уникальные, подходящие или изготовленные именно под наш проект графические продукты, а не подобранные на коммерческих медиабанках подходящие варианты.

Естественно, это не означает, что совсем скоро Shutterstock объявит о своём закрытии и раздаст бесплатно все фотографии. Стоки всё равно останутся с нами.
Векторная графика
Векторной графики становится больше. Мы используем устройства с высоким качеством изображения -всякие Retina и 4K дисплеи — в таких условиях, не ударив в грязь лицом и не покрывшись пикселями с ног до головы, может работать только векторная графика.
Причем это не только плоская иллюстрация, но и полноценный 3D-объект. До широкого выхода полноценных трёхмерных сайтов, в том числе и для VR, я думаю ещё года два-три, а вот сайтов, использующих трехмерные объекты, становится всё больше.

Цвета и градиенты
Когда-то давно для веба рекомендовалось использовать только «безопасные цвета». Теперь всё это по большей части в прошлом — на смену идут смелые и интересные цвета, делающие дизайн ещё более выразительным. Однако всё равно помнить о том, что на разных экранах цвета могут изменяться.

Градиенты становятся более сложными — от простых двухцветных линейных мы пришли к сложным многоцветным нелинейным градиентам.
Это были общие тренды, которые встречаются как у отечественных авторов, так и зарубежных. Теперь посмотрим, что там у них за границей.
Зарубежные тренды в веб-дизайне
Push-уведомления
Начать решил именно с них. Это не то что бы тренд в веб-дизайне, скорее всего в веб-разработке, но тем не менее учитывать его тоже нужно. Что может быть лучше — мы не знаем ни электронной почты человека, ни его мобильного телефона. Мы можем ничего о нём не знать. Но наше уведомление о чём-то новом на сайте он получит, даже с картинкой, не открывая нашего сайта. Маркетологи ликуют.

Типографика в 3D
3D типографика становится популярной, а скорость интернета — быстрой, чтобы это всё загрузить. А сам приём является эффективным средством для создания впечатления.

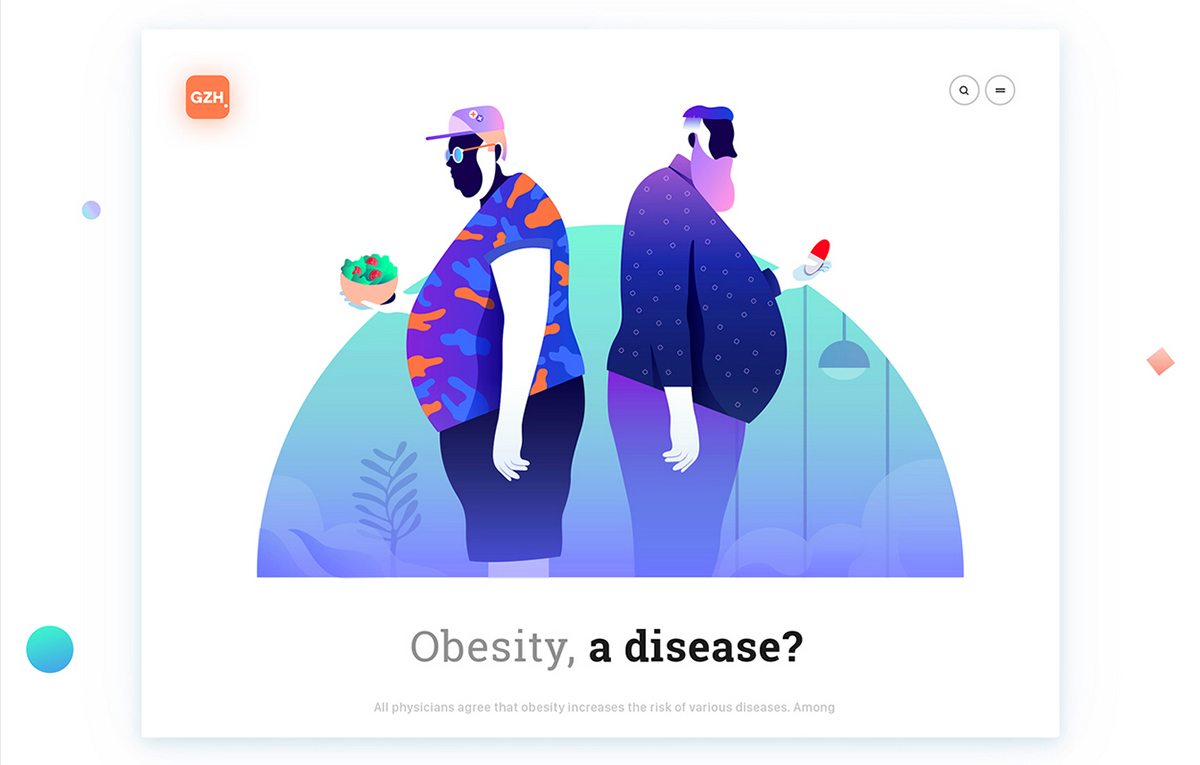
Цифровой Арт
Новые инструменты (такие как графические планшеты, стилусы и др. интересные штуки) и новые приложения позволяют объединять рисованные объекты и с цифровыми. Новая тенденция, называемая «цифровая кисть», гораздо более универсальна и позволяет создавать более современный и эстетичный вид. Все больше и больше брендов, таких как Adobe или Nike, интегрируют свой бренд или продукт с помощью этого метода.

Фотографии + Арт-Объекты
Современные фотосессии и бренд-кампании станут смелее и острее, используя иллюстративные и искусные декорации. Независимо от того, будут ли они сделаны вручную из бумаги или дополнены 3D-отображениями и визуализациями, они обязательно выделятся и останутся в вашей памяти.

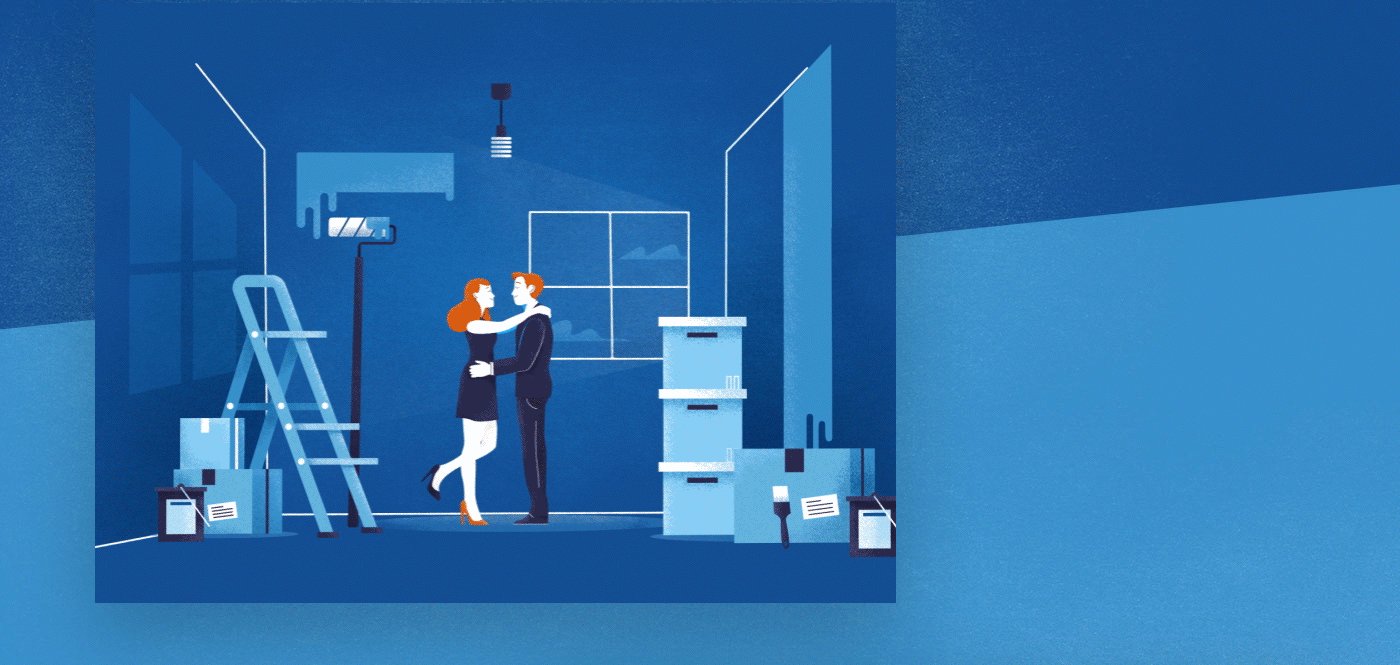
Ретро-дизайн и анимация
Современные иллюстрации в сочетании с ретро-видом станут трендом в 2018 году. Более того, мы увидим рост проработанных анимаций, которые предназначены как для вау-эффекта, так и для более эффектного повествования.

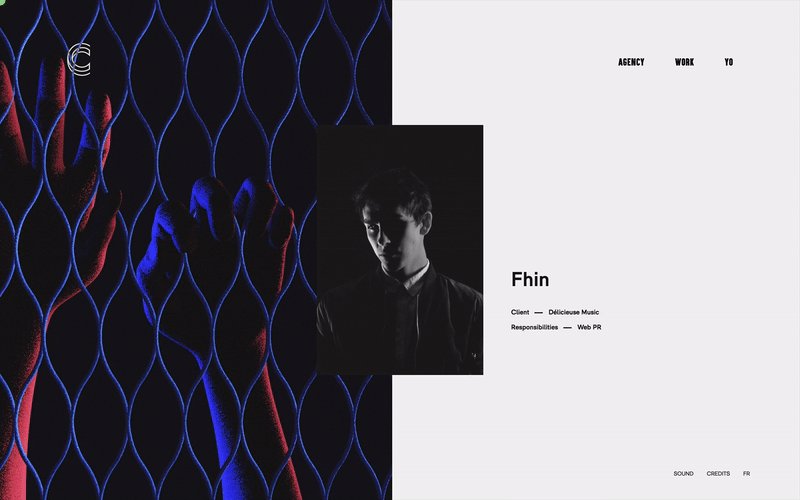
Цветные фильтры
Еще одна тенденция среди фотографов, которые, несомненно, будут расти, — использование цветных гелей или фильтров. Этот метод позволяет использовать бесконечные возможности, создавая интересные красочные ситуации освещения для сфотографированного объекта. При использовании двух или более разных цветовых оттенков создаются красивые цветовые штрихи и контрасты, которые не могут быть воспроизведены в Photoshop.

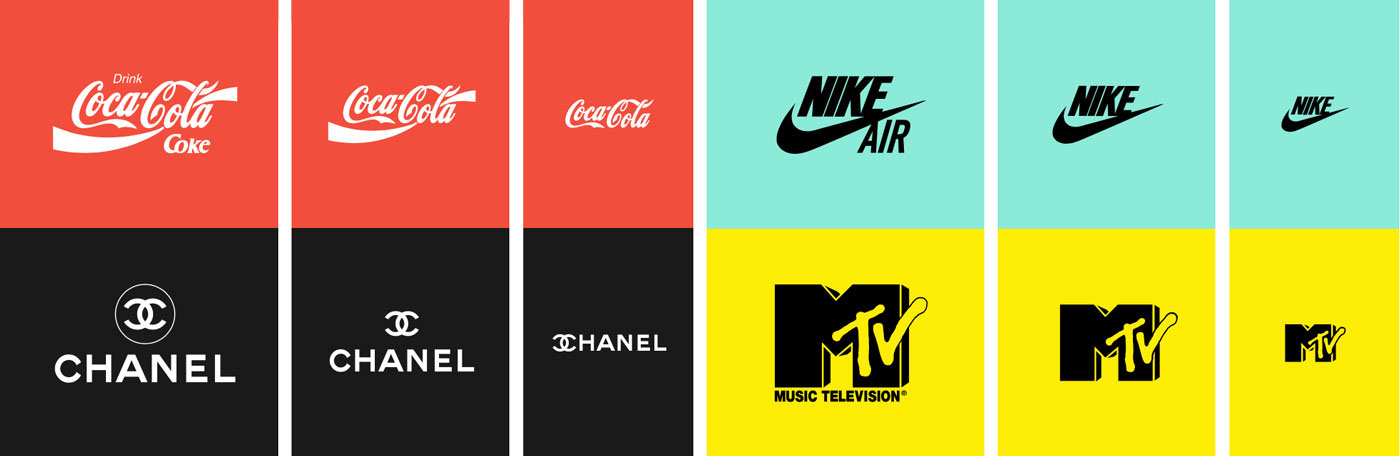
Адаптивные логотипы
Адаптивные логотипы становятся все более важным элементом в мире, просматриваемом с мобильных устройств. Теперь уже недостаточно создания одного логотипа и его масштабирования с изменением размеров экрана. Логотипы становятся адаптивными и содержат несколько версий для мобильных устройств, планшета, настольных устройств и других устройств. Как и много лет назад, как отзывчивый веб-дизайн, отзывчивые логотипы теперь являются «обязательными».

Указатель мышки — тоже часть интерфейса
Интерактивные указатели мыши добавляют еще один слой к пользовательскому интерфейсу веб-сайта. Пользователь управляет указателем мыши с конкретными взаимодействиями, настроенными для отдельного веб-сайта. В примере Ben Mingo указатель мыши начинает вести себя как магнит при приближении пунктов меню. Курсор также может реагировать по-разному на разные действия, что прекрасно продемонстрировано на примере Walking Men.

Креативная загрузка сайта
Прошли те времена, когда веб-сайты использовали скучные загрузочные бары. Теперь всё уходит в прошлое — время, которое необходимо потратить на загрузку сайта, можно использовать творчески.

Правда, по-моему мнению, сайт всё таки должен быстро грузиться. Сайт, который приведён для примера, очень креативный. Настолько, что не сразу понятно, что это такое и как им пользоваться.
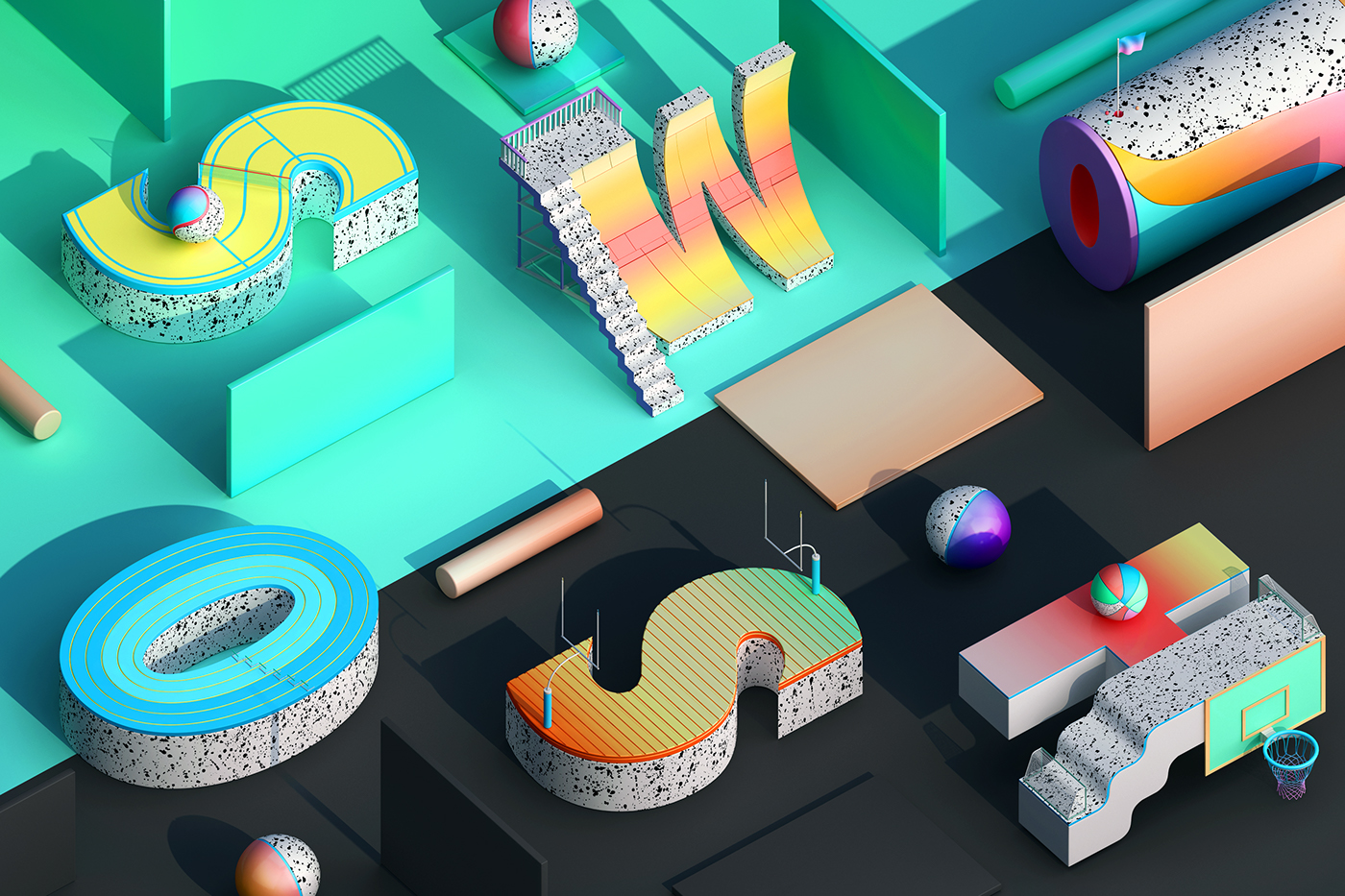
Изометрия
Изометрическая проекция — это метод визуального представления трехмерных объектов в двух измерениях. Ранее это использовалось в технических и инженерных чертежах, прежде чем оно стало использоваться дизайнерами.

Личное мнение. Персонификация
Социальные сети нас приучают видеть за каждым продуктом прежде всего персону или команду, а не безликий интерфейс.
У каждого продукта должен быть не только бренд, но и автор — конкретный человек или команда, которые это сделали.
В различных компаниях, имеющих не просто корпоративный сайт, но и блог внутри, для него контент создают не только специально обученные люди, а непосредственно сотрудники фирмы, причём указывается не только его фамилия и должность (сфера деятельности), но и реальная фотография (не аватар) и даже контакты.

Отзывы на сайте и чаты — это тоже элемент персонификации, который делает сайт более «человечным» и позволяет обрести своё собственное лицо.

По итогу
Вот такое развитие событий предполагается на 2018 год. Прогнозируемые тренды — это не обязательные к исполнению догматы, которые должны все делать уже сегодня. Всегда необходимо учитывать целесообразность использования любой из тенденции под конкретную задачу.
Для себя отметил такую небольшую особенность — если на российских ресурсах по дизайну количество трендов варьируется от 6 до 15, то в мире (основываюсь на изучении Behance) их предлагают не менее 20. Тем не менее, их все я в свою подборку включать не стал ввиду того, что многое из придложенного дизайна с Бёханса я почти ни разу не видел на просторах Рунета — нам бы это немногое освоить.
Удачного дизайна, вёрстки и разработки всем нам в 2018 году.



